Table of Contents
- Why Change Fonts in WordPress?
- 5 Simple Ways to Change Fonts in WordPress
- Method 1: Use Full Site Editing
- Method 2: Customize Fonts with the Block Editor
- Method 3: Change Fonts with a Plugin
- Method 4: Use Elementor to Update Fonts
- Method 5: Manually Add Custom Fonts
- FAQs
- Conclusion
Why Change Fonts in WordPress?
Fonts are more than just text styles—they shape how people perceive and interact with your website. The right font can make your site look professional, easy to read, and visually appealing.
Here’s why changing your WordPress font matters:
- Better Readability – If your text isn’t clear, visitors will leave quickly, increasing your bounce rate. Fonts like Georgia, Helvetica, and PT Sans improve readability.
- Stronger Brand Identity – Your font reflects your brand’s personality. Using consistent fonts across your website, logo, and social media helps build recognition.
- Improved Mobile Experience – Fonts like Verdana, Arial, and Tahoma work well on small screens, making your site look great on phones and tablets.
- Multilingual Compatibility – If your site serves global audiences, you need fonts that support multiple languages to ensure your content looks correct everywhere.
- Accessibility for Everyone – Some fonts are more readable for people with visual impairments. Choosing an accessible font ensures inclusivity.
- Stand Out from Competitors – Using unique or custom fonts can make your website more memorable in a crowded digital space.
- A/B Testing for Better Performance – Testing different fonts can help you find the one that improves user engagement and conversions.
5 Simple Ways to Change Fonts in WordPress
Method 1: Use Full Site Editing (FSE) – Best for Theme-Based Customization
WordPress Full Site Editing (FSE) allows you to change fonts across your entire site using the built-in Customizer.
- Works best with themes like Twenty Nineteen, Twenty Twenty, and Twenty Twenty-One.
- Lets you adjust the font size, color, and weight for a consistent site design.
Steps to Change Fonts with Full Site Editing:
- Log in to your WordPress dashboard.
- Go to Appearance → Customize.
- Find the Typography or Fonts section. (The name may vary by theme.)
- Select new fonts for headings, paragraphs, and buttons.
- Click Publish to save your changes.
Method 2: Customize Fonts Using the Block Editor (Gutenberg) – Best for Editing Individual Pages
If you use the WordPress Block Editor (Gutenberg), you can customize fonts for specific blocks in your posts and pages.
- Ideal for adding different fonts to different sections of a page.
- Great for making text elements stand out without changing the entire site.
Steps to Change Fonts in the Block Editor:
- Open the post or page you want to edit.
- Select the text block you want to modify.
- In the right sidebar, click on Typography or Font options.
- Choose your preferred font and adjust the size, weight, or color.
- Click Save or Update the page.
Method 3: Change Fonts with a Plugin – Best for Easy Customization
If you don’t want to mess with code, WordPress font plugins can make font changes quick and easy.
- Plugins like Olympus Google Fonts, WP-Typography, and Zeno Font Resizer let you change fonts without coding.
- Works well for beginners who want a simple way to adjust fonts.
Steps to Change Fonts with a Plugin:
- Log in to WordPress and go to Plugins → Add New.
- Search for a font-changing plugin and install it.
- Activate the plugin and go to its settings panel.
- Choose your preferred font and apply it to different site elements.
- Save changes, and you’re done!
Method 4: Use Elementor to Update Fonts – Best for Drag-and-Drop Design
If you’re using Elementor, you have two ways to change fonts:
- Set global font styles for your whole website.
- Change fonts for specific sections like headers, paragraphs, or buttons.
- Perfect for users who prefer drag-and-drop customization.
- Ensures consistent branding across your website.
Steps to Change Global Fonts in Elementor:
- Log in to WordPress and go to Elementor → Settings.
- Click on the General tab.
- Find the Typography section and select your new font.
- Adjust font size, letter spacing, and other settings.
- Click Save Changes.
Steps to Change Fonts for Specific Sections in Elementor:
- Open Elementor and go to Templates → Theme Builder.
- Choose a template or create a new one.
- Click on the section where you want to change the font.
- Open Style settings → Typography options and select your font.
- Click Update or Publish to save your changes.
Method 5: Add Custom Fonts Manually – Best for Advanced Users
If you want a unique look, you can upload custom font files and apply them using CSS.
- Recommended for developers or those comfortable with coding.
- Gives you full control over typography styles.
Steps to Add Custom Fonts Manually:
- Download a font file from a trusted source like Adobe Fonts.
- Convert it to a web-friendly format using Web Fnt Generator.
- Use FTP or File Manager to upload the font files to wp-content/themes/your-theme/fonts/.
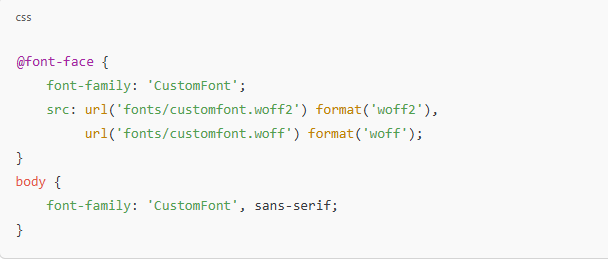
- Edit your theme’s CSS file (style.css) and add this code:

5. Save your CSS file and refresh your website.
Tip: Always clear your cache to see the changes live!
Best Practices When Changing Fonts in WordPress
Changing fonts in WordPress is ideally a good practice for multiple reasons, starting with improving user experience to build a trustable identity. Following the same track, here are some practices you must consider to ensure a flawless process and results.
- Choose a Readable Font: When changing fonts on the WordPress site, prioritize readability over aesthetics. Ensure that your selected font is easy to read, especially on various devices and screen sizes.
- Consistency: Using multiple fonts across the website can also create a dizzy user interface, which is why maintaining consistency across your website is essential. Try to consider only 2-3 different font styles.
- Use a Child Theme: If you’re customizing fonts through code, create a child theme and consider using the same only. It will help you to avoid losing your changes when your theme updates.
- Backup Your Site: Occasionally, due to plugin conflicts or outdated software, WordPress might cause complete chaos on your website. To avoid such consequences, it is better to take a backup first and then make any significant changes.
- Test on Multiple Devices: Preview your website with the new fonts on various devices (desktop, tablet, mobile) to ensure consistent rendering and readability.
FAQs About Changing Fonts in WordPress Website
1. Can I use custom fonts in the WordPress website?
Yes, you can use custom fonts in WordPress, either by uploading custom font files and using CSS to apply them or using a plugin to integrate custom fonts.
2. How do I ensure my fonts look good on mobile devices?
Opt for responsive fonts or use media queries to adjust font sizes for different screen sizes. Remember to test your site on various devices to ensure readability.
3. Are there any performance concerns with changing fonts?
Using too many custom fonts or large font files can slow down your site’s loading speed. Choose web-optimized fonts and consider using a content delivery network (CDN) for font delivery, helping you to mitigate performance issues.
Conclusion
Now, you’re ready to upgrade your WordPress typography! Whether you prefer Full Site Editing, the Block Editor, Plugins, Elementor, or Custom CSS, you have five simple ways to change fonts and make your website look amazing.
Need more help? Drop your questions in the comments, and we’ll be happy to assist!




